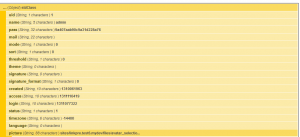
Наверное все разработчики wordpress хоть раз использовали модуль devel. Выглядело это как то так в процессе написания какого либо модуля мы хотим узнать , a что что это содержит у нас переменная $node; пишем dsm($node); и видим вот такой список спойлеров, которые полностью повторяют структуру массива , переменной или объекта, хотя нет объекта не полностью. Выглядит все это примерно вот так :
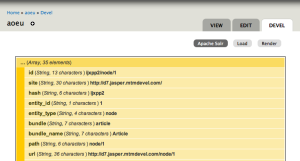
Или так:
Так как работал с Drupal я долгое время то успел привыкнуть, и вернувшись к wordpress стал искать плагин реализующий подобный функционал. Но не нашел, хотел уже было написать сам после чего открыл исходник devela увидел что в нем используется порядком подуставшая библиотека krumo и смог даже найти более новую её версию того же автора которая называется Kint. Ну правда после я и готовый плагин для wordpress нашел (Kint debuger), ит писать ничего не стал.
Kint кстати функциональней своего предшественника, он может отображать не только переменные объектов, но их методы а так же константы.
К слову сказать в Drupal как обычно используются давно устаревшие библиотеки , хотя причин не использовать новые их версии вроде бы и нет, надо сказать что Drupal 8 devel вроде как должен быть переписан с использованием Kint, но к моменту начала всей этой истории не было даже альфы Drupal 8, а в семерке до сих пор используют krimo хотя devel и обновлялся он очень позже выхода kint.
А вот уже в ветке devel-a для восьмой версии есть и krimo и kint, зачем не ясно, ну ладно у нас вободное общество мы их не осуждаем :)
такая же история была с jquery 1.6 и модулем jquery update,ставишь 1.7 не работает часть скриптов в админку включая те что в модуле views, включаешь 1.6 на морде не работают почти никакие современные jquery ? потому как о ужас крамольные разработчики jqyery 2.0 выпустили, а в то время как внутри drupal с 1.7 мало что совместимо. Появлялись такие лайвхаки в ходи которых на страницах сайта выводилась одна версия jquery, а в админке другая.
Теперь о wordress
У нас в wordpress как известно проблем тоже куча, но библиотеки худо бедно используются свежие.
Но зачем на нужен какой то eщё дебагер, когда есть xdebug, как оказалось очень нужен xdebug конечно же хорош и имеет массу возможностей, но ещё больше он имеет ограничений.
Во первых не везде его можно использовать, как известно на shared хостингах xdebug-а естественно нет.
Во вторых он сильно «тормозит» все обращения к сайту, это ужасно не приятно в процессе разработки да и в продакшене такое не оставишь.
Тогда как Kint debuger всего лишь ещё один плагин для wordpres, отображается он только для администратора, полностью готов к работе сразу же после активации, в любом окружении.
Единственное что следует отметить Kint debuger нужно использовать вмести с плагином Debug bar, но думаю у всех разработчиков wordpress второй уже давно установлен.
Что можно сделать
Есть несколько вариантов применения.
Функции
d()
— имеет один параметр, выводи структуру переменной в виде раскрывающегося списка (внутри debug bar).
s()
— выводит структуру переменной в простом текстовом виде (внутри debug bar).
sd ()
— то же самое что и s() — но приостанавливает выполнение скрипта и сразу же выводит структуру переменно внутри тега <pre>.
dump_wp_query()
выводит содержание глобальной переменной $wp_query.
dump_wp()
выводит содержание глобальной переменной $wp.
dump_post()
выводит содержание глобальной переменной &post.
Можно вывести все определенные переменные при помощи такого кусочка кода
d(get_defined_vars());
включая и те что перечислены выше.
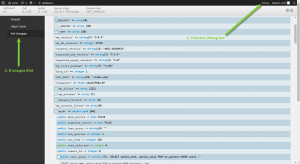
Выглядит это все примерно так:
Удобней всего таким образом отлаживать там где предусмотрен какой то вывод, например циклы постов, комментариев, пагинацию, сниппеты и прочее.
А вот например ajax запросы таким образом отлаживать не очень удобно, но если очень хочется можно и их:
add_action('wp_ajax_test_action', 'test_action_callback');
add_action('wp_ajax_nopriv_test_action', 'test_action_callback');
function test_action_callback(){
update_option('d',$_REQUEST);
wp_die();
}
d( get_option('d') );
Подводя итоги — kint debuger дает достаточно большой простор для экспериментов, достаточно удобен и его при желании можно использовать в продакшене.
P.S. В в репозитории есть несколько плагинов с похожими названиями, в статье говорится конкретно об этом https://wordpress.org/plugins/kint-debugger/