В продолжение моей прошлой статьи о сборке плагинов gulp-ом решил сделать продолжение и написать о моем опыте автоматизации создания шаблонов для WordPress.
Основная сложность заключается в структуре файлов шаблона и некоторой методологии ибо без нее никуда.
При упоминании слов css и методология в одном предложении, обыватели обычно поминают БЭМ, но есть пару неловких моментов, начиная по порядку с самых неловких:
- БЭМ предполагает некоторую консистентность в именовании свойств HTML тегов, а у нас на секундочку CMS с кучей готовых конструкций, переопределить все их конечно можно, но неоправданно долго
- Каждый используемый плагин наверняка разбавит бережно созданные БЭМ теги простыми, обычными
- Любой плагин наверняка в силах сломать уже существующие БЭМ блоки, так как в их css файлах наверняка использовалось наследование и их вес почти наверняка больше чем у существующих блоков
- В процессе верстки не получится использовать большую часть тех тулов что рекомендует БЭМ
- К любому из перечисленных пунктов можно добавить еще 10 способных нарушить так сказать целостность БЭМ-а
Поэтому про БЭМ для WordPress нужно сразу же забыть, и придумать свои лучшие практики, если они вам конечно же нужны.
Мои рекомендации просты, используйте вложенность только в случае необходимости, используйте препроцессор (с ним писать быстрее), блоки понятие абстрактное и существуют по большей части в голове но не смотря на это нужно стараться сделать их независимыми друг от друга по средствам css селекторов
Сам по себе шаблон WordPress вещь небольшая которую вполне можно вполне держать в голове, но понятная структура все равно не помешает.
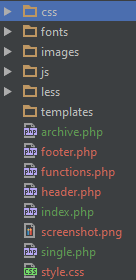
Я старался максимально сохранить каноническую структуру путем многих экспериментов изучения кода существующих тем, могу сказать уверенно что эта самая структура должна выглядеть вот так:
Здесь все банально за исключением разве что каталогов templates , less.

В templates я складываю все то что в WordPress принято подключать с помощью функции get_template_part().
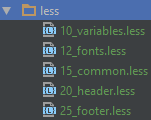
В Less же я создаю несколько файлов особым образом:
Здесь есть некоторая логика, имена файлов начинаются с цифр и отделяются от имени файла нижним подчеркиванием число обозначает положение содержимого файла после конкатенации.
Имена less файлов не связаны с именами php файлов, имена фалов и их количество зависит от структуры блоков которая существует только в голове, (так как шаблон как уже говорилось , вещь не очень большая и при необходимости логику восстановить не долго ) .

Размазывать css правила по нескольким файлам на мой взгляд хорошая идея с точки зрения читаемость и лично мне помогает ускорить разработку
Так же пара слов про идею сортировать файлы дописыванием префиксов, да согласен это выглядит как костыль и это и есть костыль , но альтернатив не много, а мультиплатформенные альтернативы и вовсе мне неизвестны даже Linux утилита sort в разных окружениях по дефолту разные на стройки , а возможно и реализации, не проверял, в итоге неизвестно таких утилит по крайней мере простых.
Зато мне хорошо известно что даже в течение короткого времени мне часто приходится работать над одним и тем же проектом в разных ОС и на разных машинах.
Именно поэтому путь лучше будет так, тем более что это достаточно лаконичный костыль и легкий в изготовлении.
Остальные проблемы мне с легкостью можно решить при помощи готовых npm пакетов например моя IDE умеет удобно автодополнять пути к ресурсам (например картинкам), и мне бы хотелось использовать эту фитчу, поэтому
я просто пишу пути к ресурсам относительно каталога less после сборки же итогового css пути автоматически правятся при помощи gulp-css-url-adjuser.
Так же при помощи streamqueue я задаю некоторую последовательность начальных файлов (таких как normalize.css) которые следует подключить вначале и их последовательность имеет значение, это решает проблему с тем фактом что style.css в шаблоне WordPress должен начинаться со специального комментария который у меня содержится каталоге css/common/ и называется theme-info.css от имеет примерно такое минимальное содержание
/* Theme Name: My Theme URI: alkoweb.ru Description: My new theme Version: 1.0.0 Author: Petrozavodsky */
Так же в моем gulp файле реализована возможность последовательно вызывать таски делается это вызовом их в качестве колбеков:
gulp.task('build', ['theme', 'concat']); Здесь сначала выполнится таск ‘theme’ после выполнится ‘concat’ и уже потом ‘build’ если он конечно же что либо возвращает ( в итоговом файле он у меня ничего не содержит )
Учитывая все это мой gulpfile выглядит примерно так:
var theme_name = 'theme-name';
var gulp = require('gulp'),
rename = require('gulp-rename'),
less = require('gulp-less'),
csso = require('gulp-csso'),
concat = require('gulp-concat'),
autoprefixer = require('gulp-autoprefixer'),
notify = require('gulp-notify'),
urladjuster = require('gulp-css-url-adjuster'),
streamqueue = require('streamqueue'),
plumber = require('gulp-plumber');
gulp.task('theme', function () {
return gulp.src('public_html/wp-content/themes/' + theme_name + '/less/*.less')
.pipe(plumber())
.pipe(concat('public_html/wp-content/themes/' + theme_name + '/css/dest/all.less'))
.pipe(less())
.pipe(autoprefixer(['last 3 versions', 'ie 10', 'opera 12']))
.pipe(urladjuster({
replace: ['../', '']
}))
.pipe(csso())
.pipe(rename('main.css'))
.pipe(gulp.dest('public_html/wp-content/themes/' + theme_name + '/css/dest'))
.pipe(notify({message: 'Собрались стили темы'}));
});
gulp.task('concat', ['theme'], function () {
return streamqueue({objectMode: true},
gulp.src('public_html/wp-content/themes/' + theme_name + '/css/common/theme-info.css'),
gulp.src('public_html/wp-content/themes/' + theme_name + '/css/vendor/normalize.css'),
gulp.src('public_html/wp-content/themes/' + theme_name + '/css/vendor/wp-reset.css'),
gulp.src('public_html/wp-content/themes/' + theme_name + '/css/dest/main.css')
)
.pipe(plumber())
.pipe(concat('public_html/wp-content/themes/' + theme_name + '/css/dest/build.css'))
.pipe(rename('style.css'))
.pipe(gulp.dest('public_html/wp-content/themes/' + theme_name + '/'))
.pipe(notify({message: 'Сбилдился css, можно работать'}));
});
gulp.task('build', ['theme', 'concat']);
gulp.task('watch', function () {
gulp.watch(['public_html/wp-content/themes/' + theme_name + '/less/*.less'], ['build']);
});
gulp.task('default', ['watch']);
Для использования нужно всего подправить в коде переменную theme_name так что бы она содержала названия каталога вашей темы положить gulpfile.js ниже корневого каталога вашего веб сервера и установить нужные npm пакеты командами :
npm install -g gulp npm install --save-dev gulp gulp-rename gulp-less gulp-csso gulp-concat gulp-autoprefixer gulp-notify gulp-css-url-adjuster streamqueue gulp-plumber
Собственно все , можно собирать




тест