В прошлый постах уже поднималась тема сборки фронтенда в WordPress, уже поднималась в этом в этом блоге была статья о сборке темы и плагина.
 Как и в прошлый раз нам потребуется определенная структура проекта (плагина) это не проблема если вы пишете плагин с чистого листа, так обычно и происходит когда возникает потребность в сборке фронтенда.
Как и в прошлый раз нам потребуется определенная структура проекта (плагина) это не проблема если вы пишете плагин с чистого листа, так обычно и происходит когда возникает потребность в сборке фронтенда.
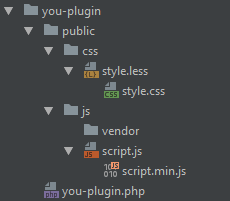
Начнем с того с главного js/css файлы хранятся в каталоге public внутри каталога плагина lees и компилируемые из них css файлы буду лежать в каталоге public/css из каждого less файла будет создаваться css файл в том же каталоге. Минифицированые версии javascript файлов будут создаваться в каталоге public/js, каталоге public/js/vendor будет содержать вендорные (написанные не вами) скрипты например caroufredsel которые уже имеет мистифицированные версии при сборке gulp будет игнорировать этот каталог.
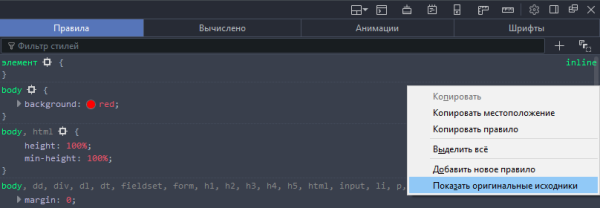
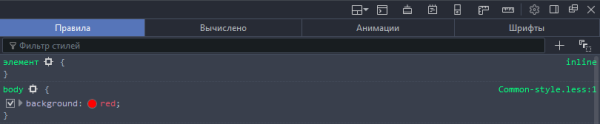
Для less файлов будут создаваться карты кода (source maps) что даст возможность соотнести содержимое скомпилированного файла и его исходного кода (less), благодаря чему содержимое файлов less можно будет просматривать прямо в инспекторе браузера как это происходит с привычным css.
На примере Firefox процесс выглядит так:
После этого можно пользоваться инспектором браузера в обычном режиме
Возможно кто то скажет что нужно объединить в один файлы стилей и скриптов плагина в один, и это нужно сделать средствами gulp, и это будет справедливо лишь от части.
Потому что возможно ваш плагин реализовывает вывод стилей только на определенных страницах, например только на страницах в контенте который присутствует шорткод (об этом я писал в прошлых постах ) в таком случае оптимальней будет совсем отбросить лишний код чем конкатенировать с общем кодом актуальным для всех страниц.
Поэтому конкатенацию стилей лучше реализовать средствами сторонних плагинов например Autoptimize.
Так как в блог я выкладываю рецепты проверенны годом-двумя эксплуатации такой подход очень хорошо проверен на практике, хорошо себя зарекомендовал и ускоряет разработку
Теперь переходим к самому gulpfile.js внутри я использовал ES6, сейчас это модно.
const gulp = require('gulp'),
gulpLoadPlugins = require('gulp-load-plugins'),
plugins = gulpLoadPlugins(),
sourcemaps = require('gulp-sourcemaps');
const plugin_src = {
js: [
'public/js/*.js',
'!public/js/*.min.js'
],
css: [
'public/css/*.less'
]
};
gulp.task('js', function () {
return gulp.src(plugin_src.js)
.pipe(plugins.plumber())
.pipe(plugins.uglify({
compress: true,
preserveComments: 'all'
}))
.pipe(plugins.rename({
extname: ".js",
suffix: ".min"
}))
.pipe(gulp.dest(function (file) {
return file.base;
}))
.pipe(plugins.notify({message: 'Скрипты плагина собрались'}));
});
gulp.task('css', function () {
return gulp.src(plugin_src.css)
.pipe(sourcemaps.init())
.pipe(plugins.plumber())
.pipe(plugins.less())
.pipe(plugins.autoprefixer(['last 3 versions']))
.pipe(plugins.csso())
.pipe(sourcemaps.write('/maps'))
.pipe(gulp.dest(function (file) {
return file.base;
}))
.pipe(plugins.notify({message: 'Стили плагина собрались'}));
});
gulp.task('watch', function () {
gulp.watch(
plugin_src.js
, function (event) {
plugin_src.js = [event.path];
gulp.start('js');
}
);
gulp.watch(
plugin_src.css
, function (event) {
plugin_src.css = [event.path];
gulp.start('css');
});
});
gulp.task('default', ['watch']);
Здесь созданы три таска js, css и watch такс default алиса watch.
При сборке css происходит оптимизация/минификация плагином csso далее autoprefixer расставляет нужные префиксы для трех последних версий брвузеров, происходит компиляция из less и создается карта кода.
Для javascript просто происходит минификация и результат сохраняется в файл с приставкой *.min.js
После завершения каждого такска выводится нотификации.
Для использования установите nodejs на вашу девелоперскую машину
Перейдя в корневой каталог плагина в консоле введите в консоле вашей ос следующие команды
npm install -g gulp
после в корневом каталоге плагина инициализируйте npm пакет
npm init[/cpde] введите параметры имя пакета версия и так далее по желанию Для установки нужных зависимостей введите в консоле. [code] npm install --save dev gulp gulp-autoprefixer gulp-csso gulp-less gulp-load-plugins gulp-notify gulp-plumber gulp-rename gulp-uglify gulp-sourcemaps
После в каталоге плагина появится файл package.json с описанием зависимостей. В последствии можно скопировать файл package.json и gulpfile.js в другой плагин и быстро развернуть сборку для него использовав команду npm install ужу в каталоге нового плагина.
В следующих постах возможно опишу сборку webpack-ом или добавлю PostCSS или другие модные технологии, а может и нет.